public class BoundedIntQueue {
int[] queue;
int startIndex;
int endIndex;
int size;
public BoundedIntQueue(int queueSize) {
queue = new int[queueSize];
startIndex = 0;
endIndex = 0;
size = 0;
}
public int dequeue() throws Exception{
int result = 0;
// check if queue is empty, throw exception if empty
if(size<=0){
throw new Exception("Queue Empty");
}else{
// dequeue element in queue, if queue is not empty
result = queue[startIndex];
adjustStartIndexAfterDequeue();
size--;
}
return result;
}
private void adjustStartIndexAfterDequeue(){
startIndex++;
if(startIndex >= queue.length)
startIndex = 0;
if(startIndex < 0)
startIndex = queue.length -1;
}
public void enqueue(int x) throws Exception{
// check if queue is full, throw exception if full
if(size >= queue.length){
throw new Exception("Queue Full");
}else{
// insert element in queue, if queue is not full
queue[endIndex] = x;
adjustEndIndexAfterEnqueue();
size++;
}
}
private void adjustEndIndexAfterEnqueue(){
endIndex++;
if(endIndex < 0)
endIndex = queue.length -1;
if(endIndex >= queue.length)
endIndex = 0;
}
}
Saturday, July 24, 2010
Simple Queue Implementatino in Java
Friday, July 23, 2010
Quick Way in Troubleshooting Web Application Performance Issue
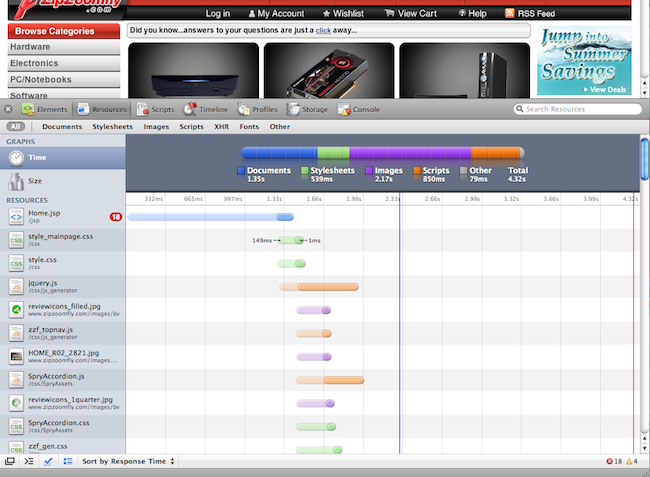
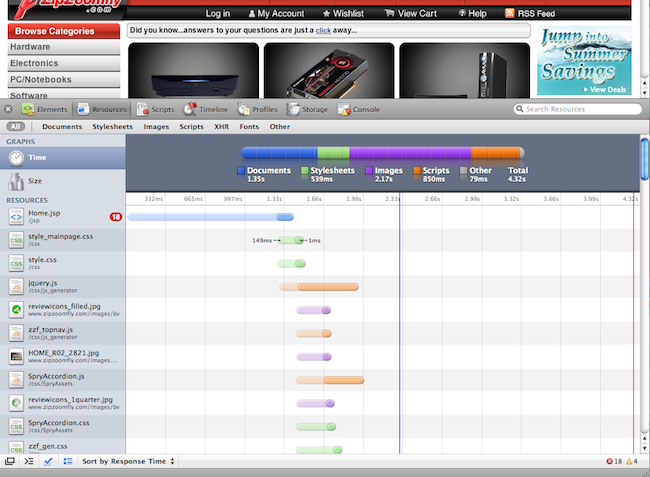
With widely use of Ajax and Javascript in presentation tier of application these 2 years, it's getting hard to find where the real problem is in web application. Before you the only thing you have to care about is server side, now client browser side makes big deal. one incidence in my career life, i got a issue ticket reporting that customer experienced web site slow. I checked each application/web server, database, networking and everything on server side, ( it's especially hard in clustered environment , since you have you check every individual server) and couldn't find any problem. 3 hours had past, and i have no clue. Suddenly it occurred to me that Safari got resource tracking tool. Chrome got same tool build-in. I ran the resource tracking on website and suddenly everything is so clear. it's Google Analytics causing all those trouble. Google Analytics uses javascript to call or fetched resource on google server and it turned out one of resources that this Google Analytics javascript tried to fetch is not available and all those javascript is running on client browser, so i can't find anything wrong on our server. following are some quick tip to show you how to determine performance in really quick way.
First, open the page you want to inspect , and right click. Choose "inspect element" on menu.

it will now bring out a new spitted frame in the bottom. got to "Resources" tab. you will find a pretty chart including all resources rendered by browser on this page.

if you separate web-server and web-application server in architecture, you can easily tell which server takes more time to response from resource type
First, open the page you want to inspect , and right click. Choose "inspect element" on menu.

it will now bring out a new spitted frame in the bottom. got to "Resources" tab. you will find a pretty chart including all resources rendered by browser on this page.

if you separate web-server and web-application server in architecture, you can easily tell which server takes more time to response from resource type
Subscribe to:
Comments (Atom)